Mobil Otel Sistemi (MOS)
Tolga SOFUOĞLU, Özgür ERGÜN
Özgeçmiş1 , Özgeçmiş2
Proje Gerçekleştirimi
Yazılım Geliştirme Projesi
Bilgi Teknolojileri Sertifika Programı
İDEA: ODTÜ Sanal Kampüsü
02.07.2009
1. Öz
Analiz belgesinde tanımlanmış olan ihtiyaçlar ; tasarım belgesinde belirlediğimiz mimari yapı ve bileşenlerin kodlanması ile tamamlanmış ve bu gerçekleştirim belgesinde sunulmuştur. Analiz belgesinde tanımlanan tüm taahhütler yerine getirilmiş ve bunlara bazı eklentiler yapılmıştır. Özellikle tasarım aşamasında önceden görülemeyen bazı teknik sapmalar olmuş ve bunlar da aşağıdaki kısımlarda gösterilmiştir. Bu gerçekleştirim belgesinde ; tasarımdan sapmalar, bunlara bulunan çözümler, yazılım bileşenler, bu bileşenlerin görevleri, yazılımdan elde edilen ekran çıktıları ve kullanıcı klavuzu yeralmaktadır.
2. Karşılaşılan Sorunlar ve Uygulanan Çözümler
Dökümanımızın bu bölümünde tasarımda yaptığımız "nasıl" sorusuna verdiğimiz cevapların hangilerinde bazı sorunlarla karşılaştığımız ve bu sorunları nasıl çözüdüğümüze değineceğiz. Analiz aşamasında hemen hemen hiç bir sorun ile karşılaşılmamış olup, ortaya çıkan sapmaların hemen hemen hepsi tasarım aşamasından kaynaklanmaktadır. Bunlara rağmen projenin tasarım belgesindeki planlanan altyapıdan çok büyük değişiklikler yapılmamış ve bazı bileşenlerin silinip yeniden yazılmasını gerektirecek düzeyde sapmalar ortaya çıkmamıştır.
3. Yazılımın Bileşenleri ve Görevleri
3.1 Veritabanı
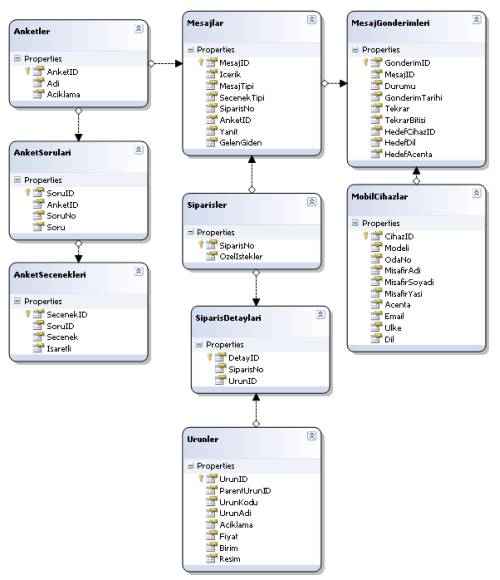
Veritabanı olarak MSSQL 'in ücretsiz versiyonu olan Microsoft SQL Express Edition 2008 kullanılmıştır. Kurulumlarda ise herhangi bir kod değişikliğine gerek kalmadan MSSQL Server 2008 kullanılacaktır. Aşağıda SQL Veritabanı Yönetim Sistemi aracılığıyla oluşturulmuş tablo yapısı görülmektedir.
(Resmi büyütmek için üzerine tıklayabilirsiniz) Şekil-1 : SQL Veritabanı tabloları
Şekil-1 : SQL Veritabanı tabloları
Veritabanı tabloları ; tasarım dökümanında planlandığı şekilde oluşturulmuş ve bazı değişiklikler yapılmıştır. Aşağıda veritabanında bulunan 9 adet tablonun oluşturulmuş scriptleri sunulmuştur :
Mobil Cihazlar tablosu : Anketler tablosu : AnketSorulari tablosu : AnketSecenekleri tablosu : Mesajlar tablosu : MesajGonderimleri tablosu : Urunler tablosu : Siparisler tablosu : SiparisDetaylari tablosu :
3.2 İş Mantığı ve Nesne Eşleme Modülü
Aşağıda görülmekte olan nesneler veritabanı tablolarının "birebir" karşılığı olarak oluşturulmuş sınıflarımızdır. Koddan yapılacak bütün işlemlerde bu sınıflar üzerinde işlem yapılır daha sonra veritabanına yine bu nesneler aracılığıyla güncelleme/ekleme/seçme yapılacaktır. .NET 3.5 platformunda yeni bir LINQ to SQL öğesi projeye eklenerek bu yapı oluşturulabilir. Veritabanında herhangi bir şema güncellemesi yapıldığında da yine bu yapı üzerinde güncellenmelidir. DBML uzantılı olarak oluşturulan bu proje öğesi ORM sınıflarımızdan SQL veritabanına doğru ve tam tersi yönde bir güncelleme imkanı vermektedir.
(Resmi büyütmek için üzerine tıklayabilirsiniz)
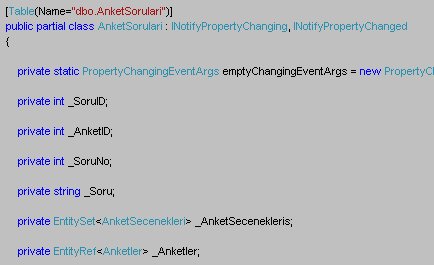
Aşağıda görülen kod parçası, ORM sınıflarından örnek bir tanesine( AnketSorulari ) aittir. Bu sınıf veritabanında aynı isimdeki tabloyla birebir örtüşecek şekilde niteliklere sahiptir. Burada SoruID, AnketID, SoruNo, Soru ismindeki nitelikler görülebilir. Ayrıca AnketSecenekleri ve Anketler isminde 2 adet nesne de tanımlanmıştır. AnketSecenekleri nesne kümesi bu anket sorusuna ait butun anket seceneklerine bir referans taşırken, Anketler isimli nesne kümesi de bu anket sorusunu içeren Anket 'e bir referans taşır. Yani veritabanındaki parent child ilişkileri bu nesneler ile kullanılmaktadır.
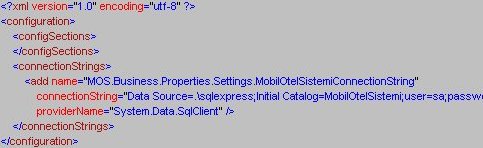
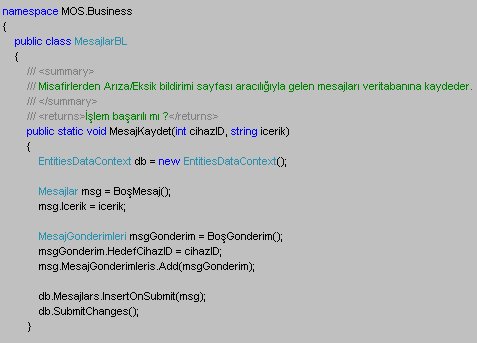
Kodlama esnasında ORM ( nesne ilişkisel eşleme ) sınıflarımızın direkt olarak veritabanı ile senkronize olabilmesi için gerekli olan connection string'i configurasyon dosyasında saklıyoruz. Web.Config dosyası IIS tarafından korunduğundan dolayı tarayıcılar tarafından hiçbir şekilde ulaşılamayacaktır. Ancak sunucuya erişim hakkı olan kişiler bu bilgiye ulaşabileceğinden sonraki versiyonda bu bilgi de şifrelenerek saklanacaktır. Şuan için connection string'imizi tek bir yerde tutuyor olmamız bize kolaylık sağlamaktadır. MesajlarBL ismindeki aşağıda görülen sınıf işmantığını barındıran ve veritabanı işlemlerini çağıran işlemleri içermektedir. Burada görülen sınıfın parçası, bir mesajın veritabanına kaydetmesi işlemini yerine getirmektedir. Mesajlar ismindeki sınıf bizim ORM sınıfımızdır. İlk önce Boş bir yeni nesne yaratıp daha sonra istediğimiz niteliklerini değiştiriyoruz ve yeni bir satır olarak veritabanına ekliyoruz. Buradaki InsertOnSubmit metodu gerekli SQL Insert komutunu yaratmakta ve submit changes 'de bu komutu veritabanında çalıştırmaktadır. Şekil-2 : Nesne İlişkisel Eşleme (ORM) Sınıfları
Şekil-2 : Nesne İlişkisel Eşleme (ORM) Sınıfları
Kod-1 : Örnek ORM Sınıfı
Kod-2 : Connection String
Kod-3 : Örnek İş Mantığı Sınıfı
3.3 Mobil Uygulama Modülü
Mobil Uygulama içerisinde ; Ana menü, Mesaj Kutusu, Anket Doldurma, Arıza Eksik bildirimi ve Oda Servisinde 3 ayrı sayfa olmak üzere toplam 7 sayfa bulunmaktadır. Bu sayfaların tümü .NET compact framework platformunda geliştirilmiştir. Belgenin bu kısmında tüm mobil kullanıcı arayüzleri çalışan durumdaki ekran görüntüleri sunuclacak ve bu sayfalar hakkında bir kısım teknik detay verilecektir.

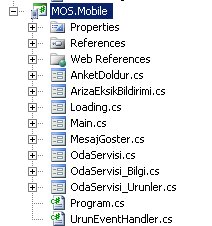
Şekil-3 : Mobil Proje Ağacı
3.4 Web Servis Modülü
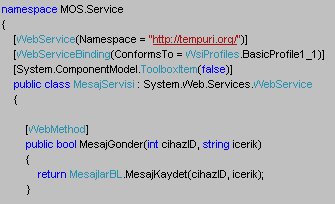
Bilindiği gibi web servisleri, 2 bilgisayarın bir yerel veya internet ağı üzerinden haberleşebilmelerine olanak veren yazılımlardır. Uygulamamızda kullandığımız web servislerimiz XML formatına ve SOAP ( Simple Object Access Protocol) standardına uygun olarak kullanılmaktadır. Karşı uçtaki web servisini kullanan yazılımlar ise bu webservisinin yapısını WSDL ( Web services description language) dosyamızdan tanıyabilmektedir.Aşağıda görülen kod parçası, web servisi sınıfını ve web servisindeki örnek bir işlevi (MesajGonder ) gostermektedir. Webservisimizde tek bir sınıf bulunuyor. Bu sınıfın içinde mobil uygulamanın kullanacağı her işlem için [WebMethod] işlev niteliğine sahip birer işlev ekliyoruz. Örnekteki MesajGonder(int, string) imzalı işlev misafirin mobil cihazı aracılığı ile sunucumuza mesaj gönderebilmesi amacı ile kulanılmaktadır. İşmantığı ve veritabanı iletişimi ise web servisinden tamamen izole edilmiş ve statik iş mantığı sınıfları bu katmandan çağırılmıştır. Bu yöntemi kullanarak daha sonra mevcut web servisini aradan çıkarıp yerine TCP servisi eklememiz durumunda sadece birkaç satırlık bir kod değişikliğinin yeterli olmabilmesi amaçlanmıştır.

Kod-4 : Web Servis İşlevi
Oluşturduğumuz web servisini mobil uygulama projemizden çağırabilmek için "web referance" olarak mobil projeye ekliyoruz. Web servisi referansımızı eklerken IP olarak web servisinin bulunduğu sunucunun IP'sini girmeliyiz ki mobil uygulamamız bu IP üzerinden web servisimize ulaşabilsin.

Şekil-4 : Web Servis Referansı
4. Yazılımdan Kesitler
4.1 Mobil Uygulama Arayüzleri
Mobil Uygulama arayüzleri, genelde basit anlaşılır ve az sayıda tuş ve kutucuklardan oluşacak şekilde tasarlanmıştır. Bu sayfaların hepsi referans edilen web servisi ile iletişim kurmakta ve veri alıp göndermektedir. Uygulamada bulunan sayfalar aşağıda listelenmiş ve kısa teknik açıklamaları ile birlikte ekran çıktıları verilmiştir :
Ana sayfada kodlama açısından fazla bir içerik olmayıp, misafirin kullanabileceği sayfalara birer bağlantı tuşu bulunur. Bu sayfadaki tuşlardan herhangi birisine tıklandığında ilgili mobil form açılır ancak bu ana sayfa herzaman arka planda açık kalır. Böylece önde açılan yeni pencere kapatıldığında tekrar ana sayfaya geri dönülmüş olmaktadır.

Şekil-5 : Mobil Ana Menü
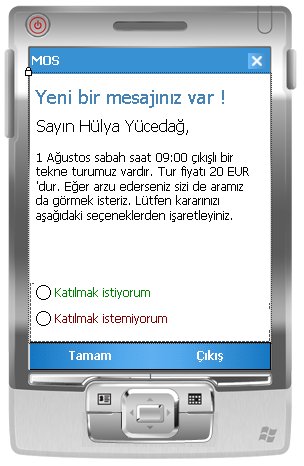
Mesaj kutusu sayfasının işlevi, misafire gönderilen mesajların sırayla gösterilmesidir. Sayfa yüklenirken web servisinden okunmamış durumdaki tüm mesajlar yüklenerek bir "Mesajlar" dizisi tipindeki değişkende tutulur. Bütün okunmamış mesajların tek seferde çekilmesi performansı arttırmaktadır. Her Mesajın yüklenmesi 2 aşamalıdır. Önce Mesajın "Icerik" alanı gösterilir ve 2. olarak mesajın "SecenekTipi" ne bakılarak gerekirse mesaj yanıtı verilebilmesi için seçenekler gösterilir. Örnekte yanıt verilebilecek bir mesaj sunulmuştur. Misafir "tamam" tuşuna bastığında eğer başka bir mesaj var ise aynı sayfada kalınarak sonraki mesaj yüklenir. Eğer başka mesaj yok ise form kapatılır.

Şekil-6 : Mesaj Kutusu
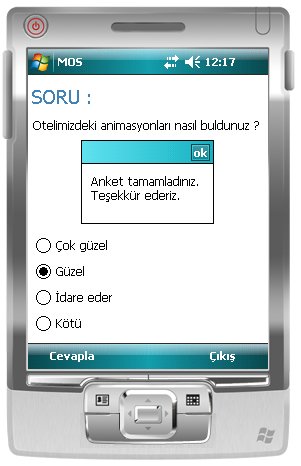
Anket doldurma sayfasında ilk açılışta web servisinden doldurulmayı bekler durumdaki anketler yüklenir. Her soru tek bir seferde yüklenir. Yani ilk önce 1. anketin 1. soruyu görüntülenir ve seçenek işaretlendikten sonra 1. anketin 2. sorusuna geçilir. Anket yuklenirken Anketsorusu tablosunun "Soru" niteligi gösterilir ve sonra bütün seçenekler sayısı kadar RadioButton tipinde kontrol sayfada görünür hale getirilerek her birinde "AnketSecenekleri" tablosundaki "Secenek" niteliğinin değeri gösterilir. Seçenek işaretlenip tamam tuşuna basıldıktan sonra önce son soru olup olmadığı kontrol edilir ve son soru değilse bir sonraki AnketSorusu satırına geçilir.

Şekil-7 : Mobil Anket
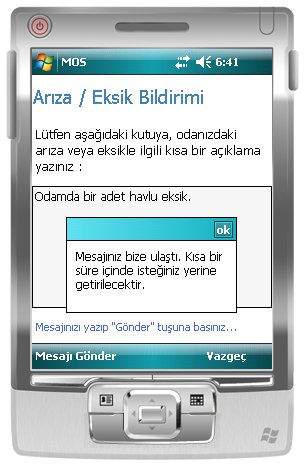
Bu sayfanın ilk yüklenişinde webservisinden ve veritabanından hiçbir yükleme yapılmaz. Sadece boş bir kutucuktan misafirin bir metin girmesi beklenir. Girilen metin "gönder" tuşuna basılarak web servisindeki MesajGonder işlevi çağırılır. Web servisindeki bu işlev OdaNo ve Icerik şeklinde 2 parametre alır. Oda no bu mesajın hangi misafirden geldiğini anlayabilmemiz için gerekirken, Icerik alanı da misafirin ihtiyacını yazdığı değerdir. Mesaj gönderildiği bir "MessageBox" içerisinde gösterilir.

Şekil-8 : Mobil Arıza/Eksik Bildirimi
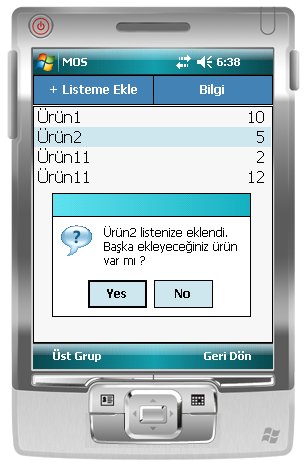
Ürün listesi, Ürün bilgisi ve Sipariş listesi sayfaları ; Oda Servisi işlemlerini oluşturur. Ürün listesinden bir ürün seçilir, istenirse bu ürünün özellikleri incelenir ve sipariş listesine eklenir. Aşağıda görülen sayfa Ürün listesi sayfasıdır. Bu sayfa ilk açıldığında web servisinden tüm ürünler yüklenir ve performans açısından tüm oda servisi işlemleri bitinceye kadar hafızada tutulur. Mobil cihaz içerisinde ürünlerin sadece UrunID, UrunAdi, UrunAciklamasi, Fiyat bilgileri tutularak hafızayı şişirmemesi amaçlanmıştır. Yüklenen ürünlerin listede sadece adı ve fiyatı gösterilir. "Bilgi" tuşuna basıldığında ilk önce bir ürün seçili olup olmadığına bakılır. Seçilmiş bir ürün var ise listeden bu ürünün datası yüklenir ve yeni bir ÜrünBilgi formu açılır. Ürün datası bu forma parametre olarak gönderilir. Bu data Urunler ORM sınıfı içinde yüklenmiş durumdadır. Bilgi sayfası aşağıda tekrar detaylandırılmıştır. Ekle tuşuna basıldığında ise bir delegate yardımı ile bu ürün parent pencere olan Sipariş formundaki bir event'i harekete geçirir. Böylece ürün listesinden seçilen bir ürün sipariş listesine aktarılır.

Şekil-9 : Mobil Ürün Listesi
Ürün bilgisi formu 3 adet değer gösteren basit bir formdur. Gösterilen UrunAdi, Resmi ve aciklamasi bu sayfa açılırken her seferinde webservisinden çekilmez, daha önce yüklenerek cache'lenmiştir. Bu nedenle bilgi sayfası çok hızlı bir şekilde açılabilir. Resimler daha sonra anlatılacak olan Serialization ile mobil cihaza ulaştırılabilmiştir.

Şekil-10 : Mobil Ürün Bilgisi
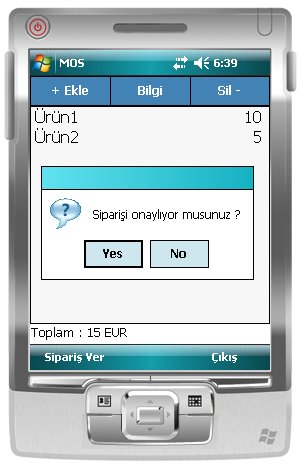
Burada son olarak gösterilen Sipariş formu aslında OdaServisi işlemlerinin ilkidir. Bu sayfa açılışında hiçbir veriyüklenmez çünkü eklenmiş bir ürün henüz yoktur. Ürünler sayfasına bir bağlantı bulunur ve bu tuşa basıldığında OdaServisi_Urunler formu açılır. Eğer önceden eklenmiş bir sipariş var ise daha önce anlatılan yöntemler ise bu ürün bilgisi yeni bir formda gösterilebilir. Ürün ekleme formundan delegate ile gelen istekler bu sayfamızdaki event ile sipariş listemize eklenir. Ve son olarak "Sipariş Gönder" tuşuna basılarak tüm siparişlerimiz web servisine gönderilerek kaydedilir. Bu işlev yine parametre olarak ilgili sınıfarımızın bir dizisini geçirmektedir.

Şekil-11 : Sipariş Listesi
4.2 Yönetim Paneli Kullanıcı Arayüzleri
Yönetimin paneli, mobil sistemin çalışabilmesi için gerekli tanım sayfalarını içermektedir. Bu sayfalar aşağıda listelenmiştir :
- Mobil Cihazlar
- Mesajlar
- Oda Servisi
- Anketler
- Acenta
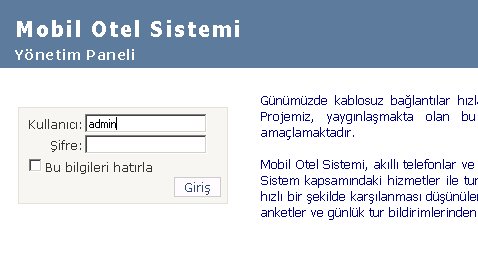
Login sayfasında kullanıcı adı ve şifresi istenerek ek olarak beni hatırla seçeneği işaretlenir ise login bilgisi bir çerez ile saklanmaktadır.

Şekil-13 : Login Sayfası
Bu sayfada mobil cihaz ve misafir bilgileri girilip listelenir.

Şekil-14 : Mobil Cihaz Listesi
Mesajlar sayfasında misafirlerden gelen mesajlar takip edilip yeni mesaj hazırlanıp gönderilebilir.

Şekil-15 : Gelen/Giden Mesajlar
Anketler sayfasında yeni bir anket girilebilir veya mevcut anketler cevaplarıyla birlikte listelenir.

Şekil-16 : Anketler
Mobil cihazda listelenecek olan oda servisi menüsü bu sayfa aracılığıyla hazırlanır.

Şekil-17 : Oda Servisi Menüsü
Misafirlerden gelen sipariş detayları bu sayfada görüntülenmektedir.

Şekil-18 : Oda Servisi Siparişleri
5. Kullanıcı Klavuzu
MOS Kullanıcı klavuzuna bu bağlantıya tıklayarak ulaşabilirsiniz.