1. Öz
Yazılım geliştirme projesi kapsamında gerçekleştirimi yapılmış olan projemizin
test işlemleri yapılarak raporlandırılmıştır. Test takvimi hazırlanmış, test
edilen modüllerin bir listesi verilmiş, test safhaları açıklanmış, birim
testlerimiz gösterilmiş, test verileri toplanıp, beklenen ve geçekleşen test
sonuçları ve bunlara ilişkin çözümler bu belge içerisinde sunulmuştur.
2. Test Planı
2.1 Test Takvimi
Proje test takvimi aşağıda verilmiştir:
|
1-2 Eylül |
Test
Planı |
|
2-3 Eylül |
Test
Uygulamaları ve Verilerinin Toplanması |
|
3-4 Eylül |
Test
Sonuçlarının Değerlendirilmesi ve Raporlanması |
2.2 Test Edilecek Modül Grupları
Projeyi oluşturan üç modül birbirinden ayrı şekilde test
edilmiştir:
Kullanıcı Modülü
v Sisteme
Giriş (Login)
v Ana sayfa
v Hızlı
Ekle
Ürün
Sipariş
Mesaj
Gönder
Mail
Gönder
v Müşteriler
Müşteri
Ekle
Müşteri
Sil
Müşteri
Düzenle
v Ürünler
Ürün Ekle
Ürün Sil
Ürün
Düzenle
Azalan
Ürünler
En Çok
Satanlar
Hiç
Satılmamış Ürünler
v Siparişler
Sipariş
Ekle
Sipariş
Durumu
Sipariş
Düzenle
v Stoklar
Azalan
Stoklar
v Mesaj
Mesaj Oku
Mesaj
Gönder
v Ayarlar
POP3
Ayarları
v Müşteri
Ara
Yönetici Modülü
v Sisteme
Giriş (Login)
v Ana sayfa
v Hızlı
Ekle
Ürün
Sipariş
Çalışan
Mesaj
Gönder
Mail
Gönder
v Müşteriler
Müşteri
Ekle
Müşteri
Sil
Müşteri
Düzenle
v Çalışanlar
Çalışan
Ekle
Çalışan
Sil
Çalışan
Düzenle
v Ürünler
Ürün Ekle
Ürün Sil
Ürün
Düzenle
Azalan
Ürünler
En Çok
Satanlar
Hiç
Satılmamış Ürünler
v Siparişler
Sipariş
Ekle
Sipariş
Durumu
Sipariş
Düzenle
v Stoklar
Azalan
Stoklar
v Mesaj
Mesaj Oku
Mesaj
Gönder
v Departmanlar
Departman
Ekle
Departman
Sil
v Sistem
Durumu
Uyarılar(Warnings)
Log
v Ayarlar
POP3
Ayarları
v Müşteri
Ara
Web Servisi Modülü
v Mesajlaşma
İşlevleri
v Mail
İşlevleri
2.3 Test Ortamı
Kullanıcı Modülü :
Internet Explorer 11.0 , Yandex 15.7 ve Google Chrome 45.0
tarayıcıları kullanılarak test edilmiştir.
Yönetici Modülü :
Internet Explorer 11.0 , Yandex 15.7 ve Google Chrome 45.0
tarayıcıları kullanılarak test edilmiştir.
Web Servisi Modülü :
Internet Explorer 11.0 , Yandex 15.7 ve Google Chrome 45.0
tarayıcıları kullanılarak test edilmiştir.
3. Test Edilecek Modül
Gruplarının (Prosedürünün) Tarifi
3.1 Kullanıcı Modülü
Kullanıcı Modülüne ait test prosedürleri aşağıdaki adımlardan
oluşmaktadır :
Sisteme Giriş (Login):
1.
Kullanıcı adı, kullanıcı şifresi ve güvenlik kodu girilip giriş
butonuna basıldığında kullanıcı adı, kullanıcı şifresi veya güvenlik kodu
hatalı ise bildirmelidir.
2.
Kullanıcı adı, kullanıcı şifresi ve güvenlik kodu doğru olarak
girildiğinde kullanıcı modülünün anasayfasına giriş yapmalıdır.
Anasayfa
1.
Menü ve menüdeki sekmeleri görüntülemelidir.
2.
Gelen Mesajlar ve Sipariş Durumu sekmesi sayfada sürekli güncel
bulunmalıdır.
Hızlı Ekle:
Ürün (Ürün Ekle):
1.
Ürün adı, ürün tanımı, ürün anahtar kelime, ürün fiyatı, ürün birimi, ürün
stokta mı?(checkbox), ürün stoktaki sayısı bilgilerini istemelidir.
2.
Zorunlu alan ürün adı olmalıdır.Bu alan dolu olmadıkça kaydet
butonuna basıldığında uyarı vermeli, dolu oldukları takdirde kaydet butonuna
basıldığında ürünün kaydedildiğine dair uyarı vermelidir.
3.
Ürüne ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
Sipariş (Sipariş Ekle):
1.
Sipariş adı, ürün(seçilebilir), sipariş miktarı, teslim tarihi,
sipariş detayı, müşteri(seçilebilir), müşteri adı, müşteri telefonu, müşteri
vergi numarası, müşteri maili, müşteri adres bilgisi istemelidir.
2.
Ürün ve müşteri bilgisi listeden seçilip var olan bilgileri
otomatik olarak sayfada doldurmalıdır.
3.
Zorunlu alanlar ; sipariş adı, ürün, müşteri adı, müşteri
telefonu, müşteri adresi bilgileri olmalıdır. Bu alanlar dolu olmadıkça kaydet
butonuna basıldığında uyarı vermeli, dolu oldukları takdirde kaydet butonuna
basıldığında siparişin kaydedildiğine dair uyarı vermelidir.
4.
Siparişe ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
Mesaj Gönder:
1.
Alıcı(seçilebilir), konu, mesaj bilgileri yer almalıdır.
2.
Zorunlu alanlar; alıcı, konu, mesaj olmalıdır. Bu alanlar dolu
olmadıkça gönder butonuna basıldığında uyarı vermeli, dolu oldukları takdirde
gönder butonuna basıldığında mesajın gönderildiğine dair uyarı vermelidir.
Mail Gönder:
1.
Alıcı, konu, mesaj bilgileri yer almalıdır.
2.
Zorunlu alanlar; alıcı, konu, mesaj olmalıdır. Bu alanlar dolu
olmadıkça gönder butonuna basıldığında uyarı vermeli, dolu oldukları takdirde
gönder butonuna basıldığında mailin gönderildiğine dair uyarı vermelidir.
Müşteriler:
Müşteri Ekle:
1.
Firma adı, anahtar kelime, firma adresi, posta kodu, şehir,
ülke, telefon, fax, mail, web adresi, vergi numarası bilgileri istemelidir.
2.
Zorunlu alanlar; firma adı, firma adresi, müşteri telefonu
olmalıdır. Bu alanlar dolu olmadıkça gönder butonuna basıldığında uyarı
vermeli, dolu oldukları takdirde gönder butonuna basıldığında müşterinin
eklendiğine dair uyarı vermelidir.
3.
Müşteriye ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
Müşteri Sil:
1.
Müşteriler ; firma adı, şehir, ülke, mail, telefon bilgileriyle
yer almalıdır.
2.
Silinmek istenen müşteri için 'Sil' butonu bulunmalı, butona
basıldıktan sonra bilgi penceresinden emin olup olunmalığına ilişkin bilgiyi
evet/hayır butonlarıyla almalıdır.
3.
Müşterinin silinmesi için bilgi penceresinden onay verildiği
takdirde silme işlemin başarılı olduğuna dair uyarı vermelidir.
Müşteri Düzenle:
1.
Müşteriler ; firma adı, şehir, ülke, mail, telefon bilgileriyle
yer almalıdır.
2.
Düzenleme yapılması istenen müşteri için 'Düzenle' butonu
bulunmalı, butona basıldıktan sonra müşterinin; firma adı, anahtar kelime,
firma adresi, posta kodu, şehir, ülke, telefon, fax, mail, web adresi, vergi
numarası bilgileri görüntülenmeli istenilen değişiklik yapılıp kaydedilebilir
olmalıdır.
3.
Zorunlu alanlar; firma adı, firma adresi, müşteri telefonu
olmalıdır. Bu alanlar dolu olmadıkça kaydet butonuna basıldığında uyarı
vermeli, dolu oldukları takdirde kaydet butonuna basıldığında müşterinin
düzenlendiğine dair uyarı vermelidir.
4.
Müşteriye ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
Ürünler:
Ürün Ekle:
1.
Ürün adı, ürün tanımı, ürün anahtar kelime, ürün fiyatı, ürün birimi, ürün
stokta mı?(checkbox), ürün stoktaki sayısı bilgilerini istemelidir.
2.
Zorunlu alan ürün adı olmalıdır.Bu alan dolu olmadıkça kaydet
butonuna basıldığında uyarı vermeli, dolu oldukları takdirde kaydet butonuna
basıldığında ürünün kaydedildiğine dair uyarı vermelidir.
3.
Ürüne ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
Ürün Sil:
1.
Ürün; ürün adı, ürün fiyatı, ürün birimi, ürün stokta mı?, ürün
defosu, kalan ürün, stok sayısı bilgileriyle yer almalıdır.
2.
Silinmek istenen ürün için 'Sil' butonu bulunmalı, butona
basıldıktan sonra bilgi penceresinden emin olup olunmalığına ilişkin bilgiyi
evet/hayır butonlarıyla almalıdır.
3.
Ürünün silinmesi için bilgi penceresinden onay verildiği
takdirde silme işlemin başarılı olduğuna dair uyarı vermelidir.
Ürün Düzenle:
1.
Ürün; ürün adı, ürün fiyatı, ürün birimi, ürün stokta mı?, ürün
defosu, kalan ürün, stok sayısı bilgileriyle yer almalıdır.
2.
Düzenleme yapılması istenen ürün için 'Düzenle' butonu
bulunmalı, butona basıldıktan sonra ürünün; ürün adı, ürün
tanımı, ürün anahtar kelime, ürün fiyatı, ürün birimi, ürün stokta
mı?(checkbox), ürün stoktaki sayısı bilgileri görüntülenmeli istenilen
değişiklik yapılıp kaydedilebilir olmalıdır.
3.
Zorunlu alan ürün adı olmalıdır.Bu alan dolu olmadıkça kaydet
butonuna basıldığında uyarı vermeli, dolu oldukları takdirde kaydet butonuna
basıldığında ürünün kaydedildiğine dair uyarı vermelidir.
4.
Müşteriye ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
Azalan Ürünler:
1.
Ürünlerin başlangıçtaki stok durumu ve kalan stok durumu sütun
grafiğiyle ayrı ayrı sergilenmelidir.Grafikte sütunların üzerine gelindiğinde
stok durumu gösterilmelidir.
2.
Ürünlerin başlangıçtaki stok durumu ve kalan stok durumu tablo
ile gösterilmelidir.
En Çok Satanlar:
1.
En çok satılmış olan ürünlerin stoktaki oranlarına göre
dağılımları dilim grafikle gösterilmelidir.
2.
Grafik üzerinde ürünlerin üzerine gelindiğinde ürünlerin yüzde
kaçının satılmamış olduğunu göstilmelidir.
Hiç Satılmamış Ürünler:
1.
Hiç satılmamış ürünlerin oran dağılımları dilim grafikle
gösterilmelidir.
2.
Grafik üzerinde ürünlerin üzerine gelindiğinde ürünlerin yüzde
kaçının satılmamış olduğunu göstilmelidir.
Siparişler:
Sipariş Ekle:
1.
Sipariş adı, ürün(seçilebilir), sipariş miktarı, teslim tarihi,
sipariş detayı, müşteri(seçilebilir), müşteri adı, müşteri telefonu, müşteri
vergi numarası, müşteri maili, müşteri adres bilgisi istemelidir.
2.
Ürün ve müşteri bilgisi listeden seçilip var olan bilgileri
otomatik olarak sayfada doldurmalıdır.
3.
Zorunlu alanlar ; sipariş adı, ürün, müşteri adı, müşteri
telefonu, müşteri adresi bilgileri olmalıdır. Bu alanlar dolu olmadıkça kaydet
butonuna basıldığında uyarı vermeli, dolu oldukları takdirde kaydet butonuna
basıldığında siparişin kaydedildiğine dair uyarı vermelidir.
4.
Siparişe ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
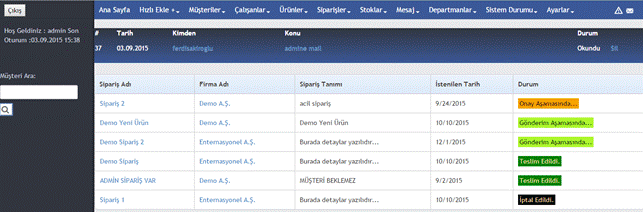
Sipariş Durumu:
1.
Sipariş; sipariş adı, firma adı, sipariş tanımı,siparişin
istendiği tarih ve sipariş durumu göstermelidir.
2.
Sipariş durumu için; sipariş iptal,onay
aşaması,hazırlanıyor,gönderim aşaması,sipariş teslim edildi aşamaları
bulunmalıdır.Bu aşamalar için 'Siparişi İptal Et','Siparişi Sil','Aşamayı
İlerlet' ve 'Aşamayı Geri Al' butonları bulunmalıdır.
Sipariş Düzenle:
1.
Süpariş; sipariş adı, sipariş teslim tarihi, siparişin kabulune
ilişkin bilgileriyle yer almalıdır.
2.
Düzenleme yapılması istenen sipariş için 'Düzenle' butonu
bulunmalı, butona basıldıktan sonra siparişin; sipariş adı, ürün(seçilebilir),
sipariş miktarı, teslim tarihi, sipariş detayı, müşteri(seçilebilir), müşteri
adı, müşteri telefonu, müşteri vergi numarası, müşteri maili, müşteri adres
bilgileri görüntülenmeli istenilen değişiklik yapılıp kaydedilebilir olmalıdır.
3.
Zorunlu alan sipariş adı, müşteri adı, müşteri telefonu, müşteri
adresi olmalıdır. Bu alan dolu olmadıkça kaydet butonuna basıldığında uyarı
vermeli, dolu oldukları takdirde kaydet butonuna basıldığında ürünün
kaydedildiğine dair uyarı vermelidir.
4.
Müşteriye ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
5.
Siparişle ilgili son düzenlemeyi yapan kullanıcı tarih ve saat
bilgisi ile belirtilmelidir.
Stoklar:
Azalan Stoklar:
1.
Ürünlerin başlangıçtaki stok durumu ve kalan stok durumu sütun
grafiğiyle ayrı ayrı sergilenmelidir. Grafikte sütunların üzerine gelindiğinde
stok durumu gösterilmelidir.
2.
Ürünlerin başlangıçtaki stok durumu ve kalan stok durumu tablo
ile gösterilmelidir.
Mesaj:
Oku:
1.
Mesajlar; tarih, kimden, konu, durum bilgisi ile birlikte
olmalıdır.
2.
Mesaj okunmadığı takdirde durumu okunmadı olarak gözükmeli,
okunduğu takdirde okundu olarak gözükmelidir.
3.
Mesajı silmek içim 'Sil' butonu bulunmalıdır. Butona
basıldığında mesaj silinmelidir.
4.
Mesaj yoksa listenin boş olduğuna dair uyarı bulunmalıdır.
Gönder:
1.
Alıcı(seçilebilir), konu, mesaj bilgileri yer almalıdır.
2.
Zorunlu alanlar; alıcı, konu, mesaj olmalıdır. Bu alanlar dolu
olmadıkça gönder butonuna basıldığında uyarı vermeli, dolu oldukları takdirde
gönder butonuna basıldığında mesajın gönderildiğine dair uyarı vermelidir.
Ayarlar:
POP3 Ayarları:
1.
Mail alma işlevi için; mail adresiniz, site adı, mail host
adresi, mail post numarası, güvenli bağlantı SSL(checkbox), kimlik bilgileri
gönderme (checkbox), kullanıcı adı, kullanıcı şifresi bilgileri yer almalıdır.
2.
Bilgiler eksiksiz olarak yönetici tarafından girildiğinde
'Gönder' butonuna basıldığında ayarların kaydedildiğine dair uyarı olmalıdır.
3.
Kullanıcıların bu ayarları kullanma yetkisi bulunmaz.
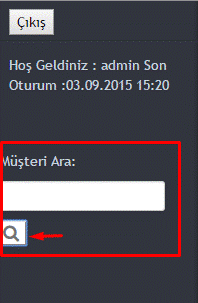
Müşteri Ara:
1.
Her ekranda bulunmalıdır.
2.
Müşteriler arasında aramak için girilen söz dizgisi buton
tıklanarak veya 'Enter' tuşuna basarak arama yapmalıdır.
3.2 Yönetici Modülü
Kullanıcı modülündeki sekmeler yönetici modülü için de
geçerliliğini korumaktadır. Bunların dışındaki yönetici modülüne ait test
prosedürleri aşağıdaki adımlardan oluşmaktadır:
Çalışanlar:
Çalışan Ekle:
1.
Çalışanlar için; çalışan adı, çalışan soyadı, çalışan telefonu,
çalışan mail adresi, çalışan deparmanı(seçilebilir), çalışan kullanıcı adı,
çalışan şifresi bilgileri olmalıdır.
2.
Zorunlu alanlar; çalışan
adı, çalışan soyadı, çalışan telefonu, çalışan mail adresi, çalışan
deparmanı(seçilebilir), çalışan kullanıcı adı, çalışan şifresi bilgileri
olmalıdır. Bu alanlar dolu olmadıkça kaydet butonuna basıldığında uyarı
vermeli, dolu oldukları takdirde kaydet butonuna basıldığında çalışanın
kaydedildiğine dair uyarı vermelidir.
3.
Çalışana ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
Çalışan Sil:
1.
Çalışan; çalışan adı, çalışan soyadı, çalışan telefonu, çalışan mail adresi
bilgileriyle yer almalıdır.
2.
Silmek istenilen çalışan için 'Sil' butonu bulunmalı, butona
basıldıktan sonra bilgi penceresinden emin olup olunmadığına ilişkin bilgiyi
evet/hayır butonlarıyla almalıdır.
3.
Çalışanın silinmesi için bilgi penceresinden onay verildiği
takdirde silme işlemin başarılı olduğuna dair uyarı vermelidir.
Çalışan Düzenle:
1.
Çalışan; çalışan adı, çalışan soyadı, çalışan telefonu, çalışan mail adresi
bilgileriyle yer almalıdır.
2.
Düzenleme yapılması istenen çalışan için 'Düzenle' butonu
bulunmalı, butona basıldıktan sonra çalışanın; çalışan adı, çalışan
soyadı, çalışan telefonu, çalışan mail adresi, çalışan deparmanı(seçilebilir),
çalışan kullanıcı adı, çalışan şifresi bilgileri görüntülenmeli
istenilen değişiklik yapılıp kaydedilebilir olmalıdır.
3.
Zorunlu alanlar; çalışan adı, çalışan soyadı,
çalışan telefonu, çalışan mail adresi,
çalışan kullanıcı adı olmalıdır. Bu alan dolu olmadıkça kaydet
butonuna basıldığında uyarı vermeli, dolu oldukları takdirde kaydet butonuna
basıldığında çalışanın kaydedildiğine dair uyarı vermelidir.
4.
Çalışana ait bilgileri sayfadan silmek için temizle butonu
bulunmalıdır.
Departmanlar:
Departman Ekle:
1.
Eklenecek olan departman adı girilerek kaydedilmelidir.
Departman adı girilmediği takdirde uyarı vermelidir.
Departman Sil:
1.
Departmanlar; departman adı bilgisiyle yer almalıdır.
2.
Silmek istenen departman için 'Sil' butonu bulunmalı, butona
basıldıktan sonra bilgi penceresinden emin olup olunmadığına ilişkin bilgiyi
evet/hayır butonlarıyla almalıdır.
3.
Departmanın silinmesi için bilgi penceresinden onay verildiği
takdirde silme işlemin başarılı olduğuna dair uyarı vermelidir.
Sistem Durumu
Uyarılar(Warnings):
1.
Uyarılar; log id, url, tarih, hata tipi, hata mesajı, detaylı
hata fonksiyonu kodu bilgisiyle yer almalıdır.
2.
Uyarıları silmek için 'Sil' butonu bulunmalıdır.
Log:
1.
Sisteme giriş ve çıkışlar; log id, durum, kullanıcı guid,
kullanıcı adı, tarih ve saat bilgisiyle yer almalıdır.
2.
Kayıtları silmek için 'Sil' butonu bulunmalıdır.
3.3 Web Servis Modülü
Bilindiği gibi web servisleri, iki bilgisayarın bir yerel veya
internet ağı üzerinden haberleşebilmelerine olanak veren yazılımlardır.
Uygulamamızda kullandığımız web servislerimizde ise kullanıcılar ve yöneticinin
mesajlaşmaları ve güncel verilere ulaşması mümkündür. Ayrıca kullanıcı ve
yöneticinin müşteriler ile mail gönderme işlevi bulunmaktadır. Mesajlaşma ve
mail işlevleri test edilirken dolaylı olarak web servisleri de tümüyle test
edilmiş olmaktadır. Bu yüzden web servislerinin direkt olarak test edilmesine
ihtiyaç duyulmamıştır.
4.Gerçek Test Sonuçları
4.1Kullanıcı Paneli Test
Sonuçları
Müşteri arama işlevinde arama butonunun tıklandığında veya 'Enter'
tuşlandığında çalışmama hatası düzeltildi.

Şekil 1: Müşteri ara işlevi
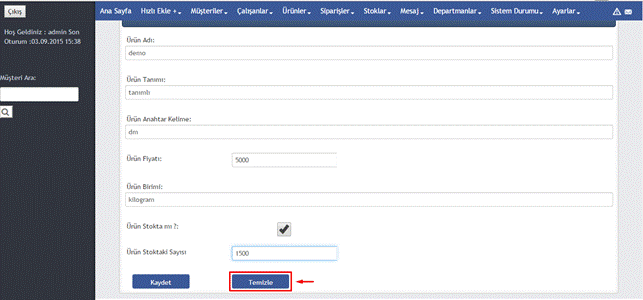
Hızlı
Ekle > Ürün sekmesinde 'Temizle' butonu işlevini gerçekleştirememektedir.
Ancak aynı işlev Ürün > Ürün Ekle sekmesinde buton işlevini
gerçekleştirmektedir.

Şekil 2:
Ürün ekleme
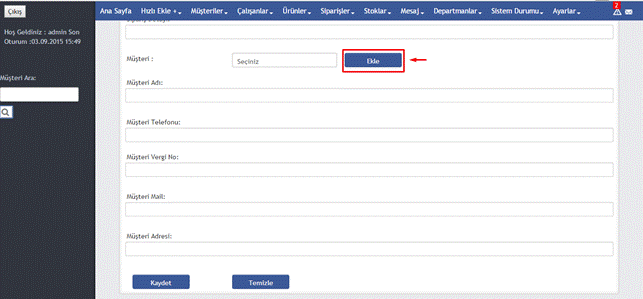
Hızlı Ekle >
Sipariş sekmesinde 'Ekle' butonunun işlevi müşteriyi dropdownlistten eklemek
yerine manuel eklemektir ancak işlevini yerine getirememektedir. Bir sonraki
sürümde yeniden düzenlenecektir.

Şekil 3: Sipariş müşteri bilgisi ekleme
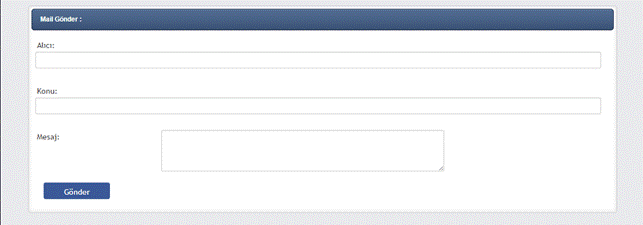
Hızlı Ekle > Mail
Gönder işlevinde POP3 ayarları gerçek olmadığından ötürü problem vardır. Gerçek
host ayarları girildiğinde işlevini gerçekleyecektir.

Şekil 4: Mail Gönderme
Bunların dışında genel olarak sistem işleyişi düzgün bulunmuştur.

Şekil 5:
Anasayfa
4.2 Yönetici Paneli Test
Sonuçları
Yönetim paneli genel olarak kullanıcı paneli ile aynı doğrultuda
olmasına rağmen çalışan, departman ve sistem durumu sekmelerinde test sürecinde
bir hataya rastlanmamıştır. Sadece Ayarlar ile ilgili kullanıcı panelinde hata
sayfasına yönlendirme olurken yönetici panelinde düzgün çalıştığı
gözlemlenmiştir.